论文阅读手札:Global Filter Networks for Image Classification
论文作者:Yongming Rao, Wenliang Zhao, Zheng Zhu Jiwen Lu, Jie Zhou。论文原文点此URL。
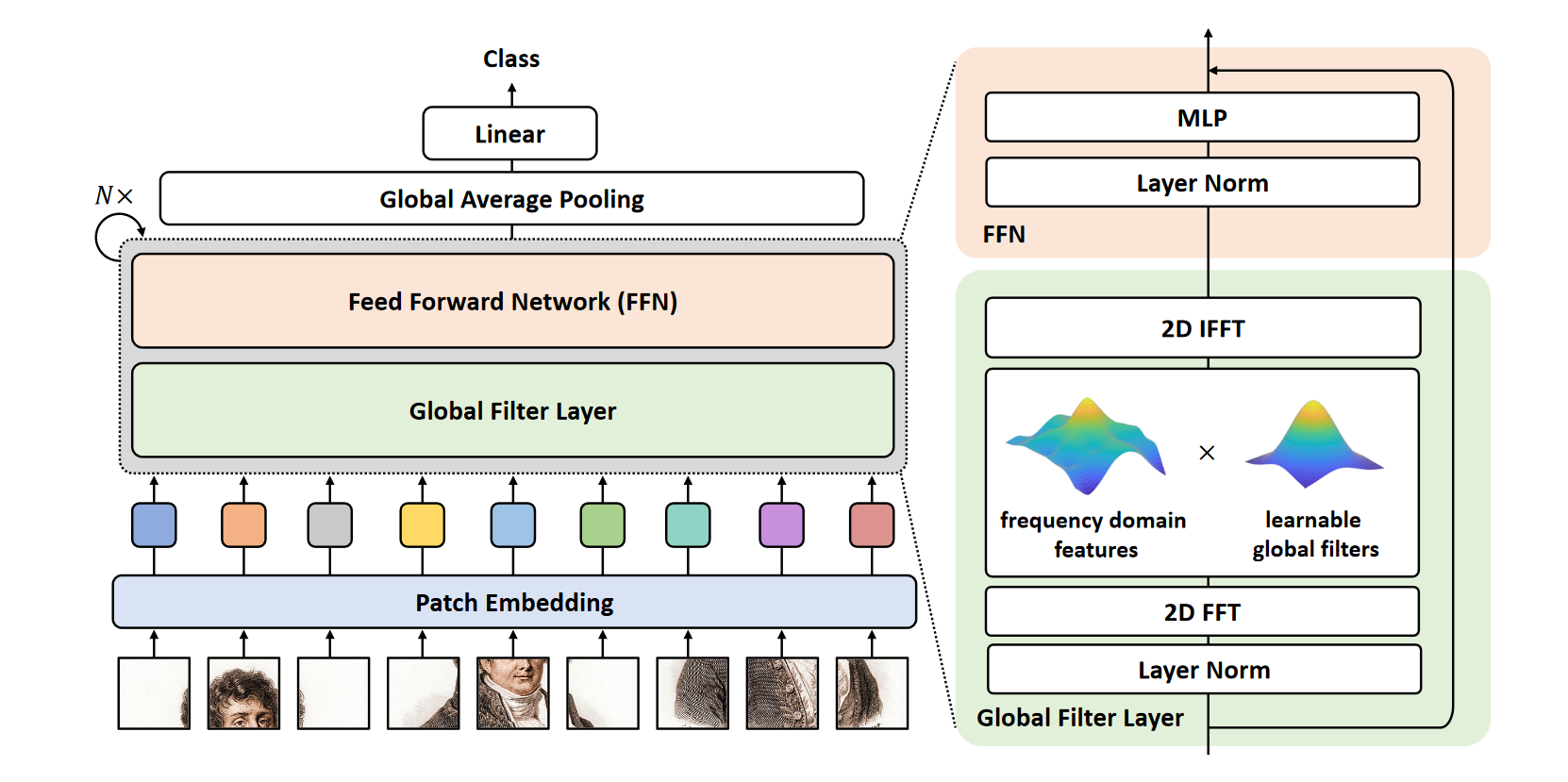
本文提出概念简洁、计算性能优异的 Global Filter Network (GFNet),该模型主要结构框架基于 Vision Transformer ,在频域中学习空间长距离(long-term spatial dependencies)关系,其具有较小的对数线性复杂性。

其主要创新是使用 Global Filter Layer 替换了 Vision Transformer 中的 self-attention 层中的每一个子层。该模型取得了可喜的高精度,同时仅具有 CNN 的复杂度。